Para quem deseja começar a preparar o sistema da NF-e (Nota Fiscal Eletrônica), aqui vai uma dica muito interessante: como montar parte da estrutura XML
.
É importante lembrar que, a NF-e utiliza muito mais que isso. Não é só a estruturação do arquivo XML que é necessário, mas sim todo processo de validação dos dados, assinatura do arquivo, certificado etc.
Mas aqui falaremos apenas sobre a estrutura inicial do XML.
Neste exemplo a seguir será mostrado como: adicionar um nó; e como adicionar um nó como filho de outro nó.
Breve explicação do que será feito:>> Vamos declarar uma variável do tipo
IXmlNode, ela será chamada de "Root", e será usada por vários procedimentos.
>> Criaremos três procedimentos: CabecalhoXML; Informacao1 e Informacao2.
No CabecalhoXML é onde será criado todo o cabeçalho do arquivo XML.
Em Informacao1 e Informacao2, é onde irá conter os dados que irá compor o arquivo.
>> Criaremos uma função: CriaDirCaminho(const NomeSubDir: string): boolean;
Essa função é para criar uma pasta (no nosso exemplo, será a pasta "TESTE") em um diretório qualquer informado (no nosso exemplo, será no diretório "H", mude para um de sua preferência).
>>E adicionaremos um botão no formulário: nele será colocado informações de entrada e saída do arquivo XML.
Eis o significado de alguns termos que será utilizado na codificação:
XMLDocument1 -> é o componente do XML.
IXmlNode -> é como se fosse o raiz, nele contém os nós filhos do XML.
AddChild -> Adiciona um elemento filho à um nó XML
NodeValue -> Retorna o valor do nó do objeto XML.
Resumindo: na verdade são árvores de nó em qual cada nó é um elemento.
Iniciando o projeto:Abra o Delphi.
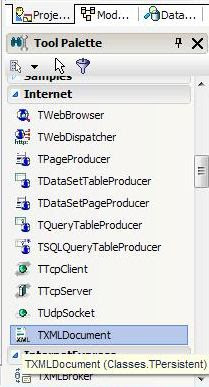
Na aba
INTERNET, adicione ao formulário um
TXMLDocument.
Adicione um botão, onde será armazenado o código.
Vamos a codificação:Crie os três procedimentos: procedure CabecalhoXML; procedure Informacao1; procedure Informacao2;
E uma função: CriaDirCaminho(const NomeSubDir: string): boolean;
Declare a variável como global ---> Root : IXmlNode;
Atenção aos códigos:Esse é o código da função para criar uma Pasta no diretório:function TForm1.CriaDirCaminho(const NomeSubDir: string): boolean;var Dir : string;beginDir := 'H:'+'\'+NomeSubDir;if not DirectoryExists(Dir) thenForceDirectories(Dir);end;Código do procedimento de CabecalhoXML:procedure TForm1.CabecalhoXML;var versao : real;id : integer;begin//Transformando "," em "." (vírgula em ponto)DecimalSeparator := '.';//Preenchendo variáveis:id := 12345;versao:= 1.00;XMLDocument1.Options := [doNodeAutoIndent];//Ativa XMLXMLDocument1.Active := True;//CabeçalhoXMLDocument1.Encoding := 'utf-8';XMLDocument1.Version := '1.0';//Declara o Namespace (se houver)Root := XMLDocument1.addChild('Delphizinho','http://www.delphizinho.blogspot.com');//Identificação (se houver)Root := Root.AddChild('atributos');Root.Attributes['Id'] := id;Root.Attributes['versao'] := FormatFloat('0.00', versao);//Retornando "." para "," (ponto para vírgula)DecimalSeparator := ',';end;Código do procedimento de Informacao1:procedure TForm1.Informacao1;begin//ROOT raiz de informacao1//AddChild -> Início do nó em informacao1with Root.AddChild('informacao1') do beginAddChild('nome').NodeValue := 'Carlos Felizberto Assis';AddChild('idade').NodeValue := '30';AddChild('sexo').NodeValue := 'Masculino'end; //fim de informacao1end;Código do procedimento de Informacao2:procedure TForm1.Informacao2;begin//ROOT raiz de informacao2//AddChild -> Início do nó em informacao2with Root.AddChild('informacao2') do beginAddChild('telefone').NodeValue := '(021)5555-5555';AddChild('celular').NodeValue := '(021)8888-8888';//AddChild -> Adiciona um nó como filho de outro nówith AddChild('endereco') do beginAddChild('rua').NodeValue := 'Rua da Felicidade';AddChild('numero').NodeValue := 's/n';AddChild('complemento').NodeValue := 'quadra 5000'end; //fim de enderecoAddChild('observacao').NodeValue := 'sem observacao';end; //fim de informacao2end;Código do procedimento do Botão:procedure TForm1.BitBtn1Click(Sender: TObject);var Nome_Arquivo, Caminho : string;beginXMLDocument1.Active := False;XMLDocument1.XML.Clear;//Cria pasta Teste1 no diretório H (caso não exista)CriaDirCaminho('Teste'); //função para criar a pasta Teste//Preenchendo variáveis:Nome_Arquivo := ''; //limpaNome_Arquivo := 'Teste1'; //Indica nome do arquivo XMLCaminho := ''; //limpaCaminho := 'H:\Teste'; //Indica caminho a ser gravado o XML//Chamada do Cabeçalho:CabecalhoXML;//Chamada de dados de Informacao1:Informacao1;//Chamada de dados de Informacao2:Informacao2;//Salva o arquivo XMLXMLDocument1.SaveToFile(Caminho+'\'+Nome_Arquivo+'.xml');ShowMessage('XML '+Nome_Arquivo+' gerada com sucesso na pasta '+Caminho);btSair.SetFocus;end;Depois de executado o código, o arquivo
teste1.xml foi criado (conforme nosso exemplo) no caminho: "
H:\Teste".
Dê um duplo clique no arquivo, para visualizá-lo no navegador.
Se for pelo navegador Firefox, basta clicar direto.Pronto, já está sendo exibido corretamente. Clique nas abas "-" para ocultar e na aba "+" para exibir as informações contidas em cada nó:
Se for visualizar pelo navegador IE, faça:Serão necessários alguns ajustes, para ele exibir corretamente o XML. Clique na barra amarela:
2- Controle ActiveX, é necessário executar, clique em "Permitir Conteúdo Bloqueado...":
3- Nessa pergunta, responda "SIM":
4- Pronto, já está sendo exibido corretamente. Clique nas abas "-" para ocultar e na aba "+" para exibir as informações contidas em cada nó:
5- Exemplo de algumas informações ocultadas pelas abas:
Fiz testes em alguns navegadores (Safari, Firefox, Chrome, IE), e constatei que o IE e o Firefox são os que o exibem corretamente (em forma identada (com as abas "-" e "+" de controle) e exibe conteúdo do código chamado em xml). Pois os outros mostram a informação direta (somente o resultado final).
----------------------------------------------------------------------------------
Na NF-e este exemplo (da parte do Cabeçalho) ficaria do seguinte modo:
o Root:Root:= XMLDocument1.addChild('NFe','http://www.portalfiscal.inf.br/nfe');
Definição de Relações. Identificação da NF-e e Versão do Leiaute:Id:= 'NFe'+chaveNFe; //variável recebe palavra "NFe" + a chave.
Root := Root.AddChild('infNFe');
Root.Attributes['Id'] := id;
Root.Attributes['versao'] := FormatFloat('0.00', versao);
id -> é a chave da NF-e;
versao-> é a versão do aplicativo (conforme o layout estabelece).
Observe, que nesse exemplo, o nó "Delphizinho" é o geral, nele contém: nó "atributos";
O nó "atributos" contém: nó "informacao1" e nó "informacao2";
O nó "informacao2", contém: nó "endereco".
Nos exemplos dos procedimentos Informacao1 e Informacao2, para aplicar à NF-e, é só substituir conforme o layout pede.
Onde obter mais informação sobre XML:-> Site da W3C
http://www.w3c.org/XML/
************************************************
Faça o download do arquivo: XML.rar************************************************
"Uma viagem de mil léguas começou
com o primeiro passo." Lao Tsé.